Studio Course: Interaction Design (2nd year B.A.)
Curricular Work and Teaching at Emily Carr University of Art and Design (2016 – 2018)
I developed and co-taught the 4D Core Design Studio III course at Emily Carr University of Art and Design in collaboration with Markus Schilling. This course is the first Interaction Design studio course for 2nd year design students within the Interaction Design major. It is worth mentioning that Markus and I developed the entire curriculum of this course from scratch.
In this course, students will begin to develop an understanding of interaction design and interaction design practice, revisit the design process and develop further their practice as designers-to-be. Students will engage into three consecutive interaction design projects and master techniques and methods including research methods like user research and secondary research, empathy building techniques like personas and scenarios, analysing techniques like Kano analysis and information architecture, design techniques for graphical user interfaces, concept iterations, prototyping techniques, and presentation and evaluation techniques.
There are three studio projects for the course; one is developed individually (application re-design) and two are group-based (tangible interface design & concept design for emerging technologies). Students will work in class to share theory, process, methods, and resources. Each project focuses on a different aspect of interaction design as well as a different part of the design process. This way students will gain an insight into different design disciplines while getting familiar with the single parts of iterative design process.
See the courses syllabus here.
Project #1 Re-design an application (GUI)
In this project students were asked to choose a software application (mobile app, web, or on a device with display) and systematically go through the process of re-designing the chosen software. They had to: Create 3 User Personas (in this course students were introduced to all the methods they were asked to use), analyze the software with KANO, Information Architecture, & User flow diagrams, re-design the software (towards 1 or all of their personas) systematically working with the methods introduced (KANO, IA, flow diagrams) and re-working them. Students could for example add a function that wasn’t there before, improve the user experience flow, and they could choose to stick with or also improve the visual layout. They had to create wireframes and iterate on them and finally design a prototype (clickable mock-up with e.g., Marvel, invision etc.).
Specifically, also please check out this student’s overview/process of this assignment: Joachim Zatko – PublicLibrary (on Medium)
Project #2 Tangible interface design
In this project students were asked to design 3 rotary knobs to control a RGB or HSB color picker visible on a screen. Students had to do sketches, and form explorations with foam, and design and fabricate three knobs align with a simple concept they had to come up with. The knobs were connected to 3 potentiometer that controlled a simple graphical user interface that they also had to design. The project was realized through combining Arduino with processing.
Project #3 Invention Design/Concept design for emerging technologies/ Setting up an unknown design space
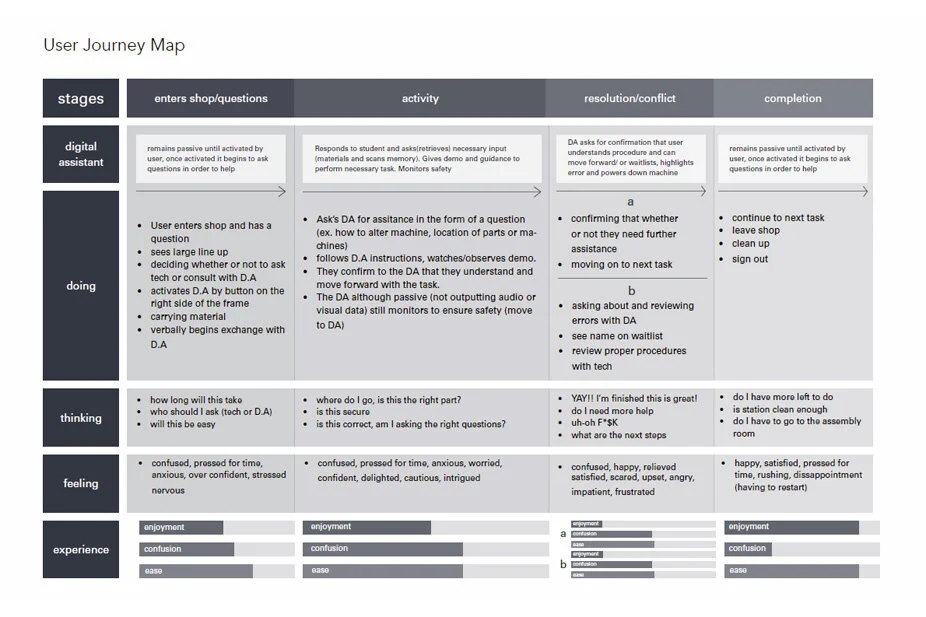
In this project students were pushed to become comfortable with making radical conceptual leaps into envisioning possible future technology applications in an emerging and largely unknown design space. We asked them to pick a technology/technologies from the Gartner hype cycle (a yearly report on emerging technologies), to research the technology, and to pair it with the context of ECU in the near future. Through mind maps and brainstorming activities students were to set up a design space, and create scenarios and use cases of proposed concepts. They had to create user journey maps to refine their concepts and finally create a video to communicate the final concept.
At the end of the term we organized an exhibition to exhibit student’s works of the course.
[Show slideshow] Apps.jpgAudience.jpgSplit.jpg … and here is a short video of the exhibition that one of the students (Joachim Zatko) shot.
… and here is a short video of the exhibition that one of the students (Joachim Zatko) shot.
*Markus and I want to thank HfG and especially Hans Krämer, Jörg Beck, Ralf Dringenberg, and Michael Götte, who have been inspiring the way we teach interaction design.